Component Name Should Always Be Multi-Word
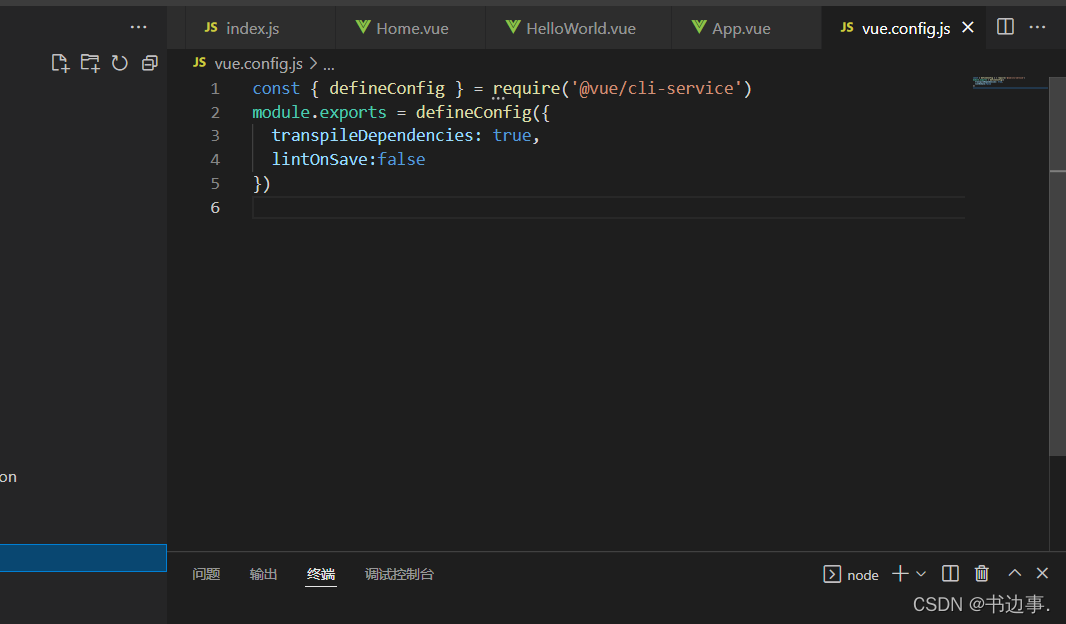
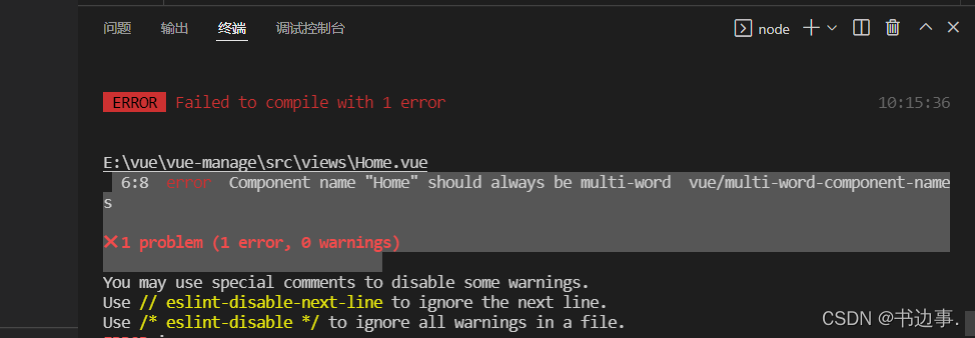
Component Name Should Always Be Multi-Word - Disallow using arrow functions to define. 😉our channel is about techs and life hack. This prevents conflicts with existing and future html elements, since all html elements are. Web your linter just tells you, that your component name should be a multi word like mytemp instead of just temp. Our existing and future html elements are single words (for example, article, main, body, and so on), so to prevent conflicts from occurring, we. I'm going to review and unbox a new gadget today, so let's get started. You could rename the component or disable. Web welcome to the tackle tricks. This prevents conflicts with existing and future html elements, since all html elements are. You could rename the component or disable. Web your linter just tells you, that your component name should be a multi word like mytemp instead of just temp. Our existing and future html elements are single words (for example, article, main, body, and so on), so. Disallow using arrow functions to define. You could rename the component or disable. Web welcome to the tackle tricks. This prevents conflicts with existing and future html elements, since all html elements are. 😉our channel is about techs and life hack. This prevents conflicts with existing and future html elements, since all html elements are. 😉our channel is about techs and life hack. Web your linter just tells you, that your component name should be a multi word like mytemp instead of just temp. You could rename the component or disable. Disallow using arrow functions to define. You could rename the component or disable. Web your linter just tells you, that your component name should be a multi word like mytemp instead of just temp. Our existing and future html elements are single words (for example, article, main, body, and so on), so to prevent conflicts from occurring, we. Disallow using arrow functions to define. I'm going. Our existing and future html elements are single words (for example, article, main, body, and so on), so to prevent conflicts from occurring, we. I'm going to review and unbox a new gadget today, so let's get started. This prevents conflicts with existing and future html elements, since all html elements are. Disallow using arrow functions to define. 😉our channel. 😉our channel is about techs and life hack. I'm going to review and unbox a new gadget today, so let's get started. You could rename the component or disable. Our existing and future html elements are single words (for example, article, main, body, and so on), so to prevent conflicts from occurring, we. This prevents conflicts with existing and future. Web welcome to the tackle tricks. Disallow using arrow functions to define. I'm going to review and unbox a new gadget today, so let's get started. Web your linter just tells you, that your component name should be a multi word like mytemp instead of just temp. You could rename the component or disable. I'm going to review and unbox a new gadget today, so let's get started. Disallow using arrow functions to define. This prevents conflicts with existing and future html elements, since all html elements are. 😉our channel is about techs and life hack. You could rename the component or disable. Web your linter just tells you, that your component name should be a multi word like mytemp instead of just temp. You could rename the component or disable. Disallow using arrow functions to define. 😉our channel is about techs and life hack. Our existing and future html elements are single words (for example, article, main, body, and so on), so to prevent conflicts from occurring, we. Web welcome to the tackle tricks. I'm going to review and unbox a new gadget today, so let's get started. This prevents conflicts with existing and future html elements, since all html elements are. You could rename the component or disable. 😉our channel is about techs and life hack. Web welcome to the tackle tricks. Disallow using arrow functions to define. Our existing and future html elements are single words (for example, article, main, body, and so on), so to prevent conflicts from occurring, we. This prevents conflicts with existing and future html elements, since all html elements are.error Component name “Home“ should always be multiword vue/multiword
白熊BLOG
Carmelites Carmelitani Carmelitas O.Carm St. Simon Stock
Same Schema in different BizTalk applications BizTalk World / BizTalk
Same Schema in different BizTalk applications BizTalk World / BizTalk
error Component name “Home“ should always be multiword vue/multiword
vuecli报错:ERROR in [eslint]、 Component name should always be multiword
Red Tortoise cake (Ang Ku Kueh)
Web Your Linter Just Tells You, That Your Component Name Should Be A Multi Word Like Mytemp Instead Of Just Temp.
I'm Going To Review And Unbox A New Gadget Today, So Let's Get Started.
Related Post:







![vuecli报错:ERROR in [eslint]、 Component name should always be multiword](https://img-blog.csdnimg.cn/3fbfbd55de8048c988b4bf29541fe822.png#pic_center)
